windows上使用hexo + github 搭建本地博客
前言
以前看见同学有github上的博客很牛逼,也很羡慕,想想自己要是能搭多好啊,但是能力有限,现在终于搭建起来了,嘻嘻~虽然中间的过程很烦躁,无数次的推倒重新搭建,差点就崩溃了,中间参考了很多很多的博文,很感谢各位博主!我只能记起部分的博文,将在后面展现!
前期的准备
代理!这东西很重要,我们下载下面的这些东西,需要到外面去下载,所以有它比较方便,另外我们要不断的访问github也是要的,不然慢慢爬吧~
node.js下载: https://nodejs.org/zh-cn/
git下载: https://git-scm.com/download/win
node.js安装
下载好.msi文件后,一路next就好了(强烈建议不要安装在系统盘)

安装好后,打开cmd命令行,执行下面两个命令:
1 | node -v |
如下图即为安装成功:

git安装
下载好的git,一直next就行

安装之后找个空白的地方右键,出现下面两个选项则说明成功:

注意:一般出于安全考虑,只有在Git Bash Here中才能进行Git的相关操作。如果需要在cmd命令行里调用Git,那么就要配置电脑的环境变量Path,或者在安装的时候选择use Git from the Windows Command Prompt。这个可有可无,影响不大,成功配置的界面如图:
使用以下命令:
1 | git --version |

github注册及建库
注册github账号:

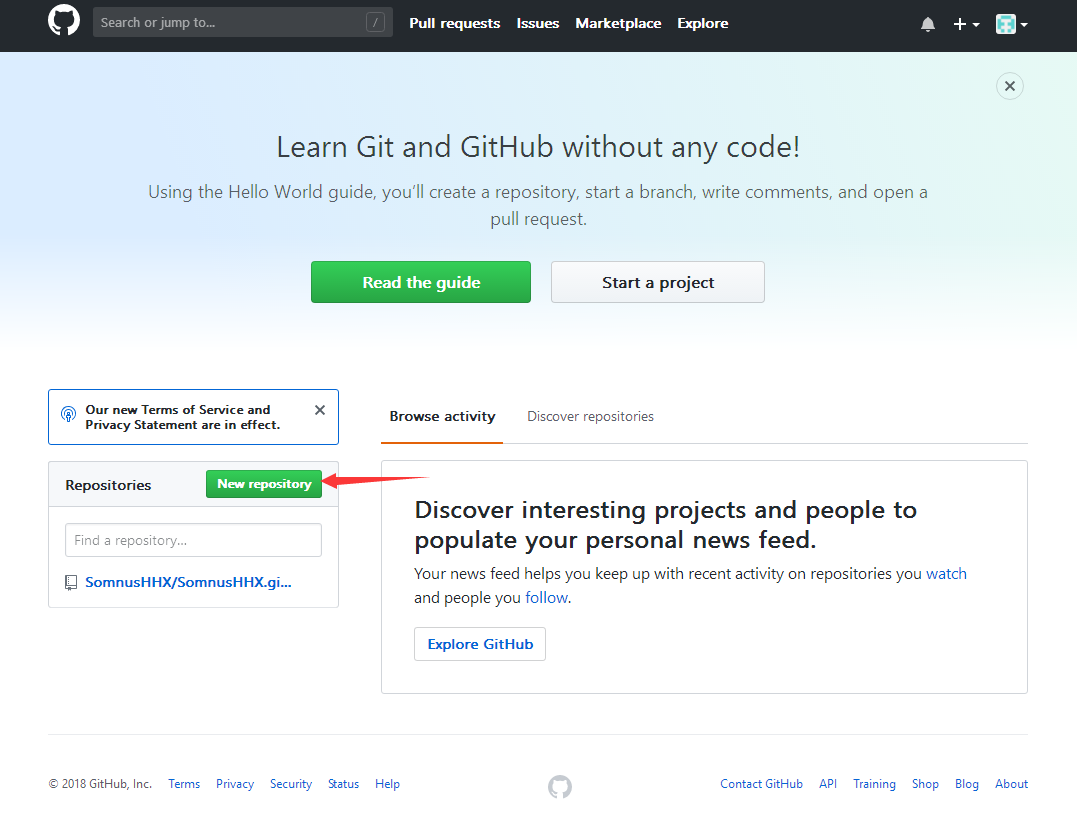
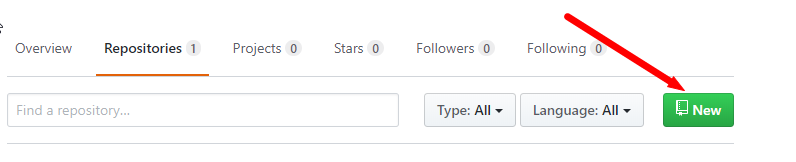
新建一个库:


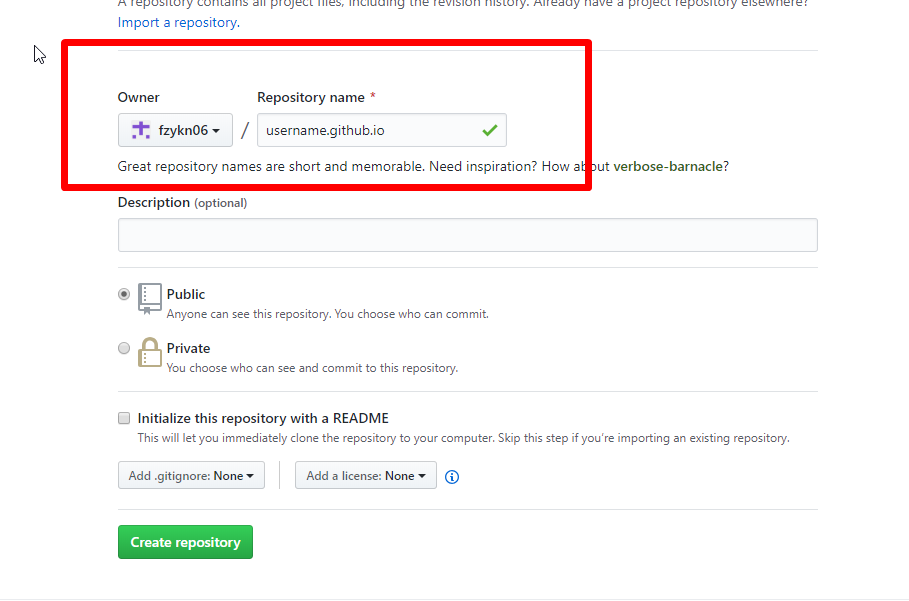
取库名:

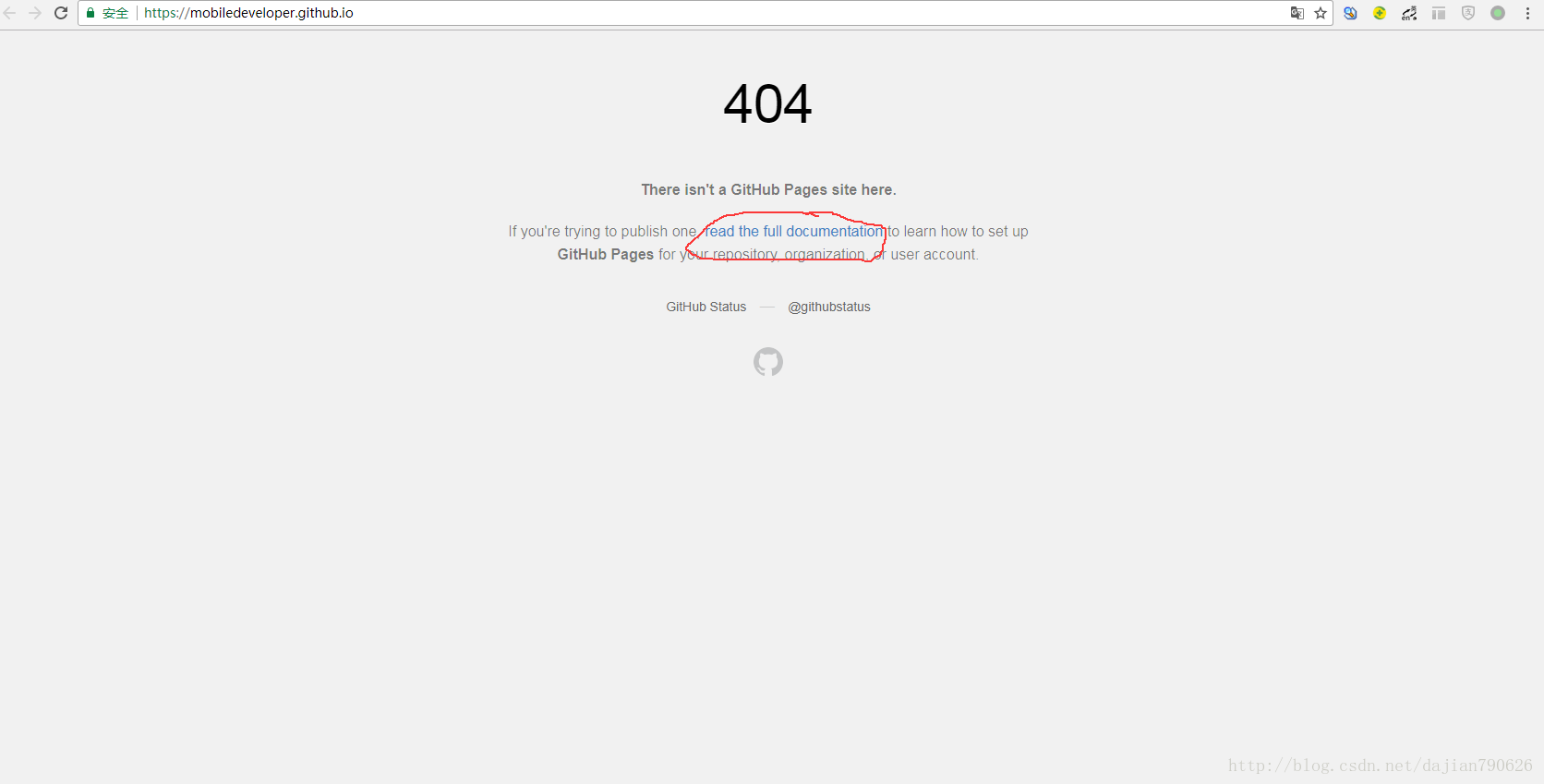
注意了,如果说你在上面这张图里取库名的时候,username不是跟前面的这个名字一样,后面真的很麻烦,亲测!所以为了省事还是一样的吧!我出现过下面这种情况:

后面的解决方法就是按照红圈的里面的这个区更改,可以参考下面博客: https://blog.csdn.net/dajian790626/article/details/78595684 里面很详细。
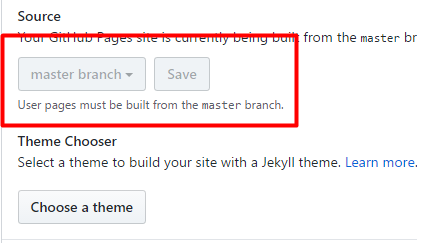
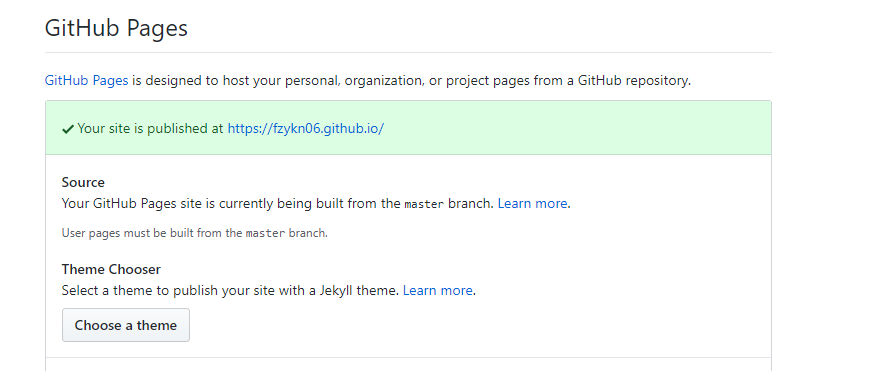
在建好的项目右侧有个settings按钮,点击它,向下拉到GitHub Pages,你会看到那边有个网址,访问它,你将会惊奇的发现该项目已经被部署到网络上,能够通过外网来访问它。

然后你就会出现上面一行绿的,上面有外网的网址,就是你的博客地址

安装hexo
进入你要在本地存放博客的地方,我存放在e盘的github/blog下面,所以进入该目录下:

输入命令:
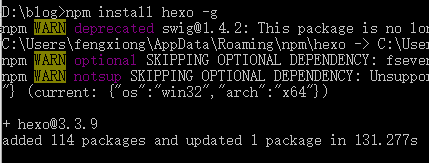
1 | npm install hexo -g |
开始安装hexo,并出现以下界面即为安装成功:

输入代码检验:
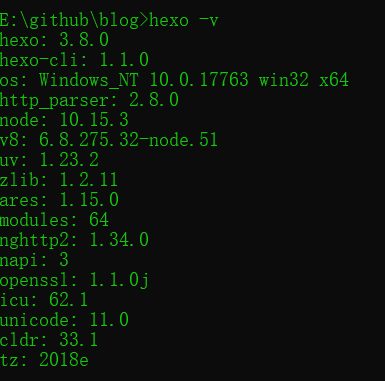
1 | hexo -v |
如图即为成功安装:

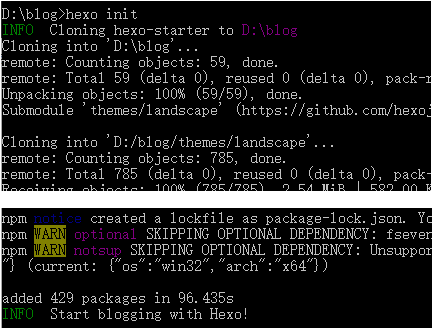
初识化该文件夹:

若看见Start blogging with Hexo!就可以啦,接下来就是安装所需要的组件:
1 | npm install |

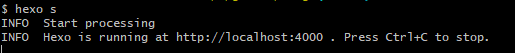
在本地体验下hexo,输入代码:
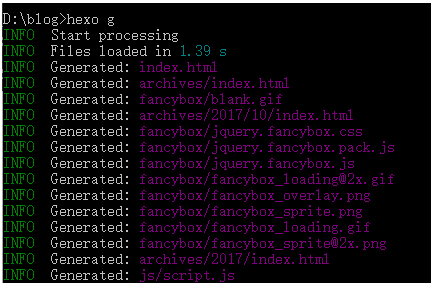
1 | hexo g //生成文件 |


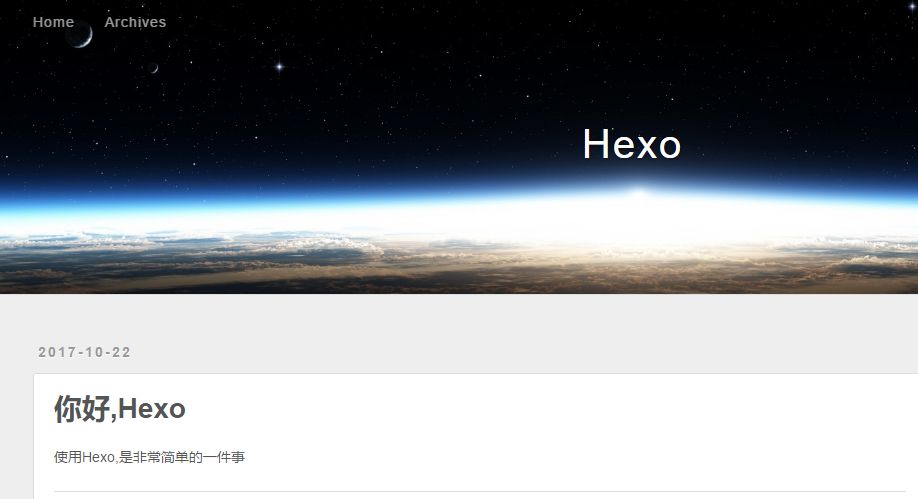
在浏览器输入localhost:4000就能访问到啦~

将hexo与github连接起来
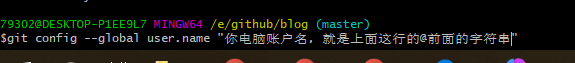
在你放博客的文件夹内,右键打开Git Bash Here,绑定user.name和user.email,命令:
1 | git config --global user.name "计算机账户名" |


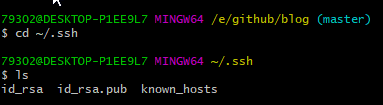
输入:
1 | cd ~/.ssh |
查看是否有.ssh的文件夹,若ls后出现该文件下的内容,下图说明存在:

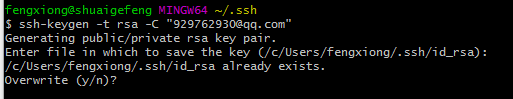
输入:
1 | ssh-keygen -t rsa -C "你的email地址" |
并连续三下回车,生成秘钥,最后得到两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator.ssh)。

输入:
1 | eval "$(ssh-agent -s)" |
添加密钥到ssh-agent

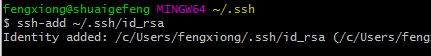
再输入:
1 | ssh-add ~/.ssh/id_rsa |
添加生成的SSH key到ssh-agent

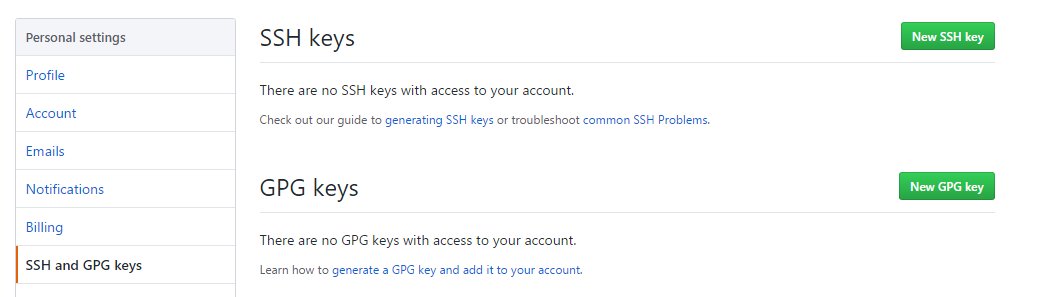
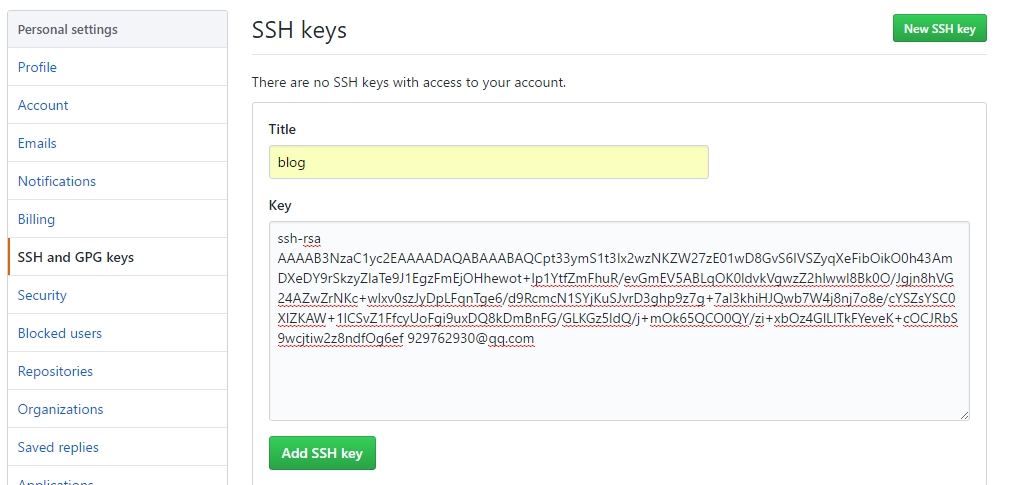
登录github,点击头像下的settings, 添加ssh:

新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

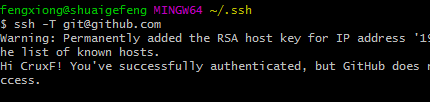
输入ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了

问题:假如ssh-key配置失败,那么只要以下步骤就能完全解决
首先,清除所有的key-pair
1 | ssh-add -D |
删除你在github中的public-key
重新生成ssh密钥对
1 | ssh-keygen -t rsa -C "xxx@xxx.com" |
接下来正常操作
在github上添加公钥public-key:
1、首先在你的终端运行 xclip -sel c ~/.ssh/id_rsa.pub将公钥内容复制到剪切板
2、在github上添加公钥时,直接复制即可
3、保存
测试:
在终端 ssh -T git@github.com
文件配置
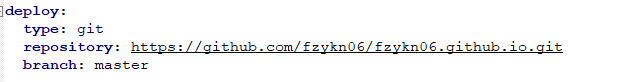
在blog文件夹里面找到_config.yml,配置其末尾的deploy里面的值:

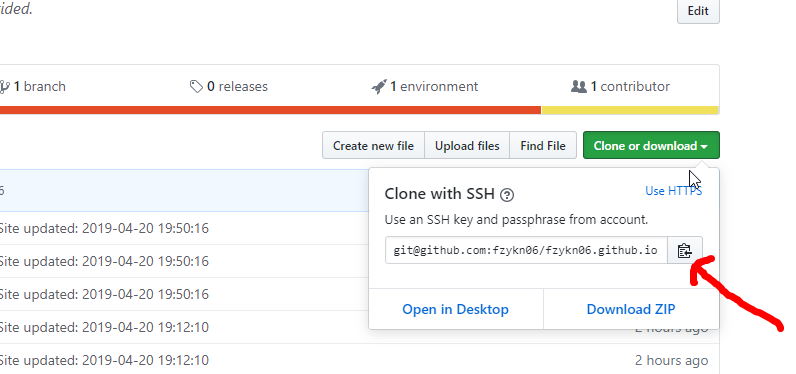
第二项的值就在你github项目里的ssh(右下角)clone一下就好了

上传文件
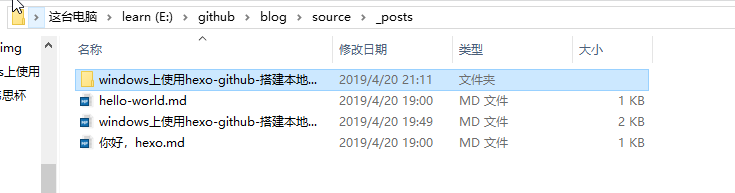
将要上传的文件放入下图路径的文件夹内:

注意:文件格式都要是.md格式的,所以要学一下markdown的语法。
在生成以及部署文章之前,需要安装一个扩展:
1 | npm install hexo-deployer-git --save |

使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了

部署成功后访问你的地址:http://用户名.github.io。那么将看到生成的文章

选主题
如果不喜欢默认的这个主题可以到这个地方去挑选。选择好自己喜欢的主题之后点击主题名进入发布人的github。我当时选择了好几种主题,最后配置失败,才默默选了参考博客里面的这个主题。


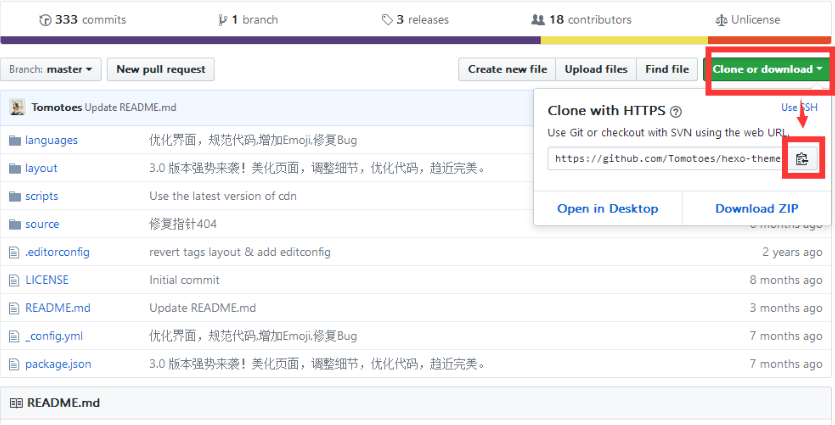
复制主题链接
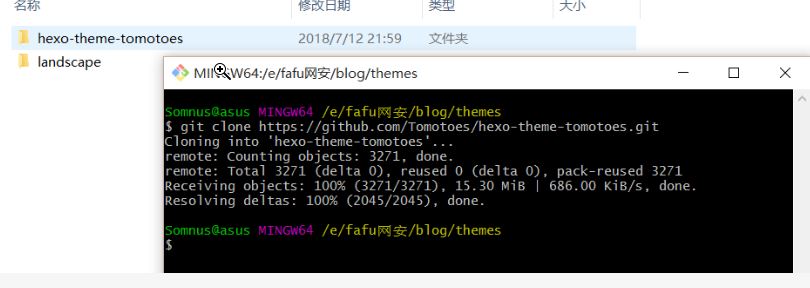
然后回到blog目录下,找到并进入theme文件夹
右键选择git bash here
输入git clone +你选择的主题链接
下载所选主题

然后可以将主题文件夹名修改成较为简便好记的名字,这里修改成tomotoes
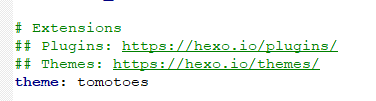
然后在blog目录下的_config.yml配置文件中,也就是刚才说的theme配置
修改成所选的主题名

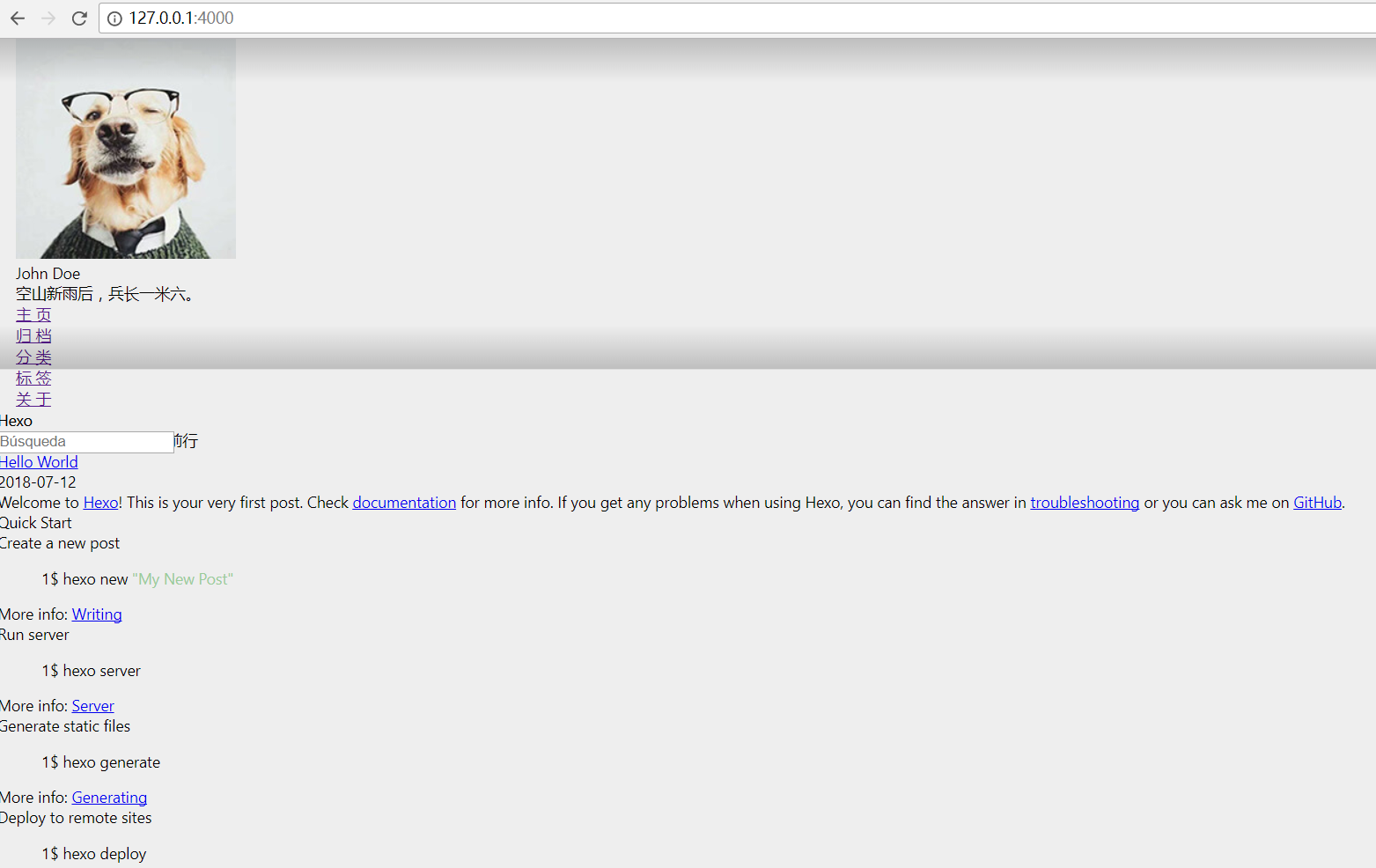
然后在blog目录下打开git输入hexo s,本地预览效果

可见虽然主题更换了,但是一些css和js特效并没有显示出来,可能是这个主题需要特殊的一些配置文件,这时候我们就需要进入设计者的github主页中寻找接下来需要的设置。
修改主题配置
我们到设计者的github下,在主题下载链接下面会发现有主题的配置的要求:

打开Useage下面的文档链接,按照方框内的三项去配置即可,这边我就不一一截图了!

注意:这个配置很重要,不然到时候会有各种错误,我就是因为没有很好的配置各主题导致了各种错误,到最后屈服于这个主题!然后要注意你复制进去的代码是否是中文符号,比如说冒号! 及冒号后面是否有英文格式的一个空格!
发布
配置完上面的就可以按照正常的发布了,第一次发布的博文会比较慢显示,要等会,后面就快了!
博文放图片
之前我不知道怎么放图片在这上面,请教了别人,然后看了其他的博文
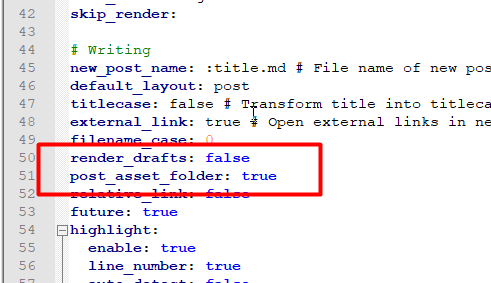
hexo中的_config.yml中的post_asset_folder值改为true

然后在在Hexo目录下打开Git Brsh,执行一个下载上传图片插件的命令
1 | npm install hexo-asset-image --save |
继续在Git Brsh下利用
1 | hexo n "文件名" |
来生成md的文件,这时就会在同级的目录下生成一个同名的文件夹。

在.md的文件中要插入图片时,先要把所要插入的图片放在生成的同名文件夹下。
2.利用markdown的语法将文件引入文章中。
最好用绝对路径(不然容易会出现白屏的现象,不知是没有加载上去,还是不能上传相对路径):

3.最后再提交一下
结束语
这篇博文写了很久,但应该是很实用,自己亲测的方法,还是可以的。也花了我很长的时间搭建博客,好辛苦的。
参考博客链接:
搭建: https://foxgrin.github.io/posts/29757/?tdsourcetag=s_pctim_aiomsg
找错: https://blog.csdn.net/dajian790626/article/details/78595684
放图: https://blog.csdn.net/qq_38148394/article/details/79997971
原文作者: fzykn06
原文链接: http://fzykn06.github.io/2019/04/20/windows上使用hexo-github-搭建本地博客/
版权声明: 转载请注明出处(必须保留作者署名及链接)